本文共 5733 字,大约阅读时间需要 19 分钟。
前言:之前的一篇介绍了下如何封装自己的组件,这篇再次来体验下自己封装组件的乐趣。看过博主博客的园友应该记得之前分享过一篇树形菜单的使用,这篇里面第一个Jquery Tree,只是用简单样式和js去实现了效果,没有给出一个系统的封装,这篇博主就来试试在此样式的基础上封装一个稍微完整点的树形组件。
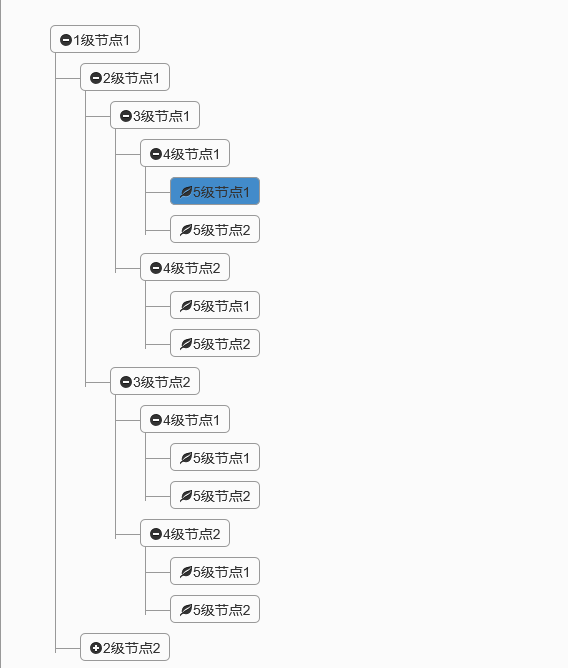
一、组件效果预览
其实效果和之前的那个差不多,博主只是在之前的基础上加了一个选中的背景色。
全部收起

展开

全部展开

二、代码示例
其实效果很简单,重点来看看代码是如何实现封装的。还是老规矩,将已经实现的代码贴出来,然后再来一步一步讲解。
(function ($) { //使用js的严格模式 'use strict'; $.fn.jqtree = function (options) { //合并默认参数和用户传过来的参数 options = $.extend({}, $.fn.jqtree.defaults, options || {}); var that = $(this); var strHtml = ""; //如果用户传了data的值,则直接使用data,否则发送ajax请求去取data if (options.data) { strHtml = initTree(options.data); that.html(strHtml); initClickNode(); } else { //在发送请求之前执行事件 options.onBeforeLoad.call(that, options.param); if (!options.url) return; //发送远程请求获得data $.getJSON(options.url, options.param, function (data) { strHtml = initTree(data); that.html(strHtml); initClickNode(); //请求完成之后执行事件 options.onLoadSuccess.call(that, data); }); } //注册节点的点击事件 function initClickNode() { $('.tree li').addClass('parent_li').find(' > span').attr('title', '收起'); $('.tree li.parent_li > span').on('click', function (e) { var children = $(this).parent('li.parent_li').find(' > ul > li'); if (children.is(":visible")) { children.hide('fast'); $(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign'); } else { children.show('fast'); $(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign'); } $('.tree li[class="parent_li"]').find("span").css("background-color", "transparent"); $(this).css("background-color", "#428bca"); options.onClickNode.call($(this), $(this)); }); }; //递归拼接html构造树形子节点 function initTree(data) { var strHtml = ""; for (var i = 0; i < data.length; i++) { var arrChild = data[i].nodes; var strHtmlUL = ""; var strIconStyle = "icon-leaf"; if (arrChild && arrChild.length > 0) { strHtmlUL = " - "; strHtmlUL += initTree(arrChild) + "
1、封装说明,来简单看看以上代码
(1)使用 (function ($) {})(jQuery) 这种匿名函数声明并立刻执行的方式的作用是向jquery对象里面增加一个自定义的方法,如果对这种写法不懂的可以看看上篇说明。这样封装以后,我们可以直接通过 $("#id").jqtree({}); 这种写法来初始化该树形组件。
(2)定义默认参数后,用户可以只传自己需要传递的参数,对于不需要的参数,直接使用默认值就好。这也就是为什么很多bootstrap组件都有一个默认参数列表这么一个东东的原因。
(3)封装后的组件同时支持两种传递数据的方式,如果用户直接传递了data参数,就直接使用data参数初始化,否则,就同url发送ajax请求去后台取数据。
(4)如果是url方式取数据,用户可以在组件加载前和加载完成后自定义事件处理方法。对应的是上面的onBeforeLoad和onLoadSuccess。onLoadSuccess事件的参数对应着ajax请求的data数据。有时需要在组件加载完成之后做一些特殊处理,可以在这个方法里面写。
(5)可以自定义节点的click事件处理方法,对应的是上面的onClickNode。参数传递的是当前点击节点的jquery对象。
2、组件调用
说了这么多,那么该如何使用呢?
首先我们html只需要一个空的ul标签
上面说了,组件可以同时支持两种调用方式:
1)直接传Json数组;
var testdata = [{ id: '1', text: '系统设置', nodes: [{ id: '11', text: '编码管理', nodes: [{ id: '111', text: '自动管理', nodes: [{ id: '1111', text: '手动管理', nodes: [{ id: '11111', text: '底层管理', }] }] }] }]}, { id: '2', text: '基础数据', nodes: [{ id: '21', text: '基础特征' }, { id: '22', text: '特征管理' }]}];$(function () { $("#ul_tree").jqtree({ data: testdata, param: { }, onBeforeLoad: function (param) { }, onLoadSuccess: function (data) { }, onClickNode: function (selector) { } });}); 2)通过URL远程获取数据:
后台C#请求方法,构造上面data格式的数据类型。
public class Tree { public string id { get; set; } public string text { get; set; } public object nodes { get; set; } } //返回tree的节点数据 public JsonResult GetTreeData() { var lstRes = GetNode(1); return Json(lstRes, JsonRequestBehavior.AllowGet); } public List GetNode(int iNum) { var lstRes = new List (); if (iNum > 5) { return lstRes; } for (var i = 1; i < 3; i++) { var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i }; var lstRes2 = GetNode(iNum + 1); oNode.nodes = lstRes2; lstRes.Add(oNode); } return lstRes; } 前端调用
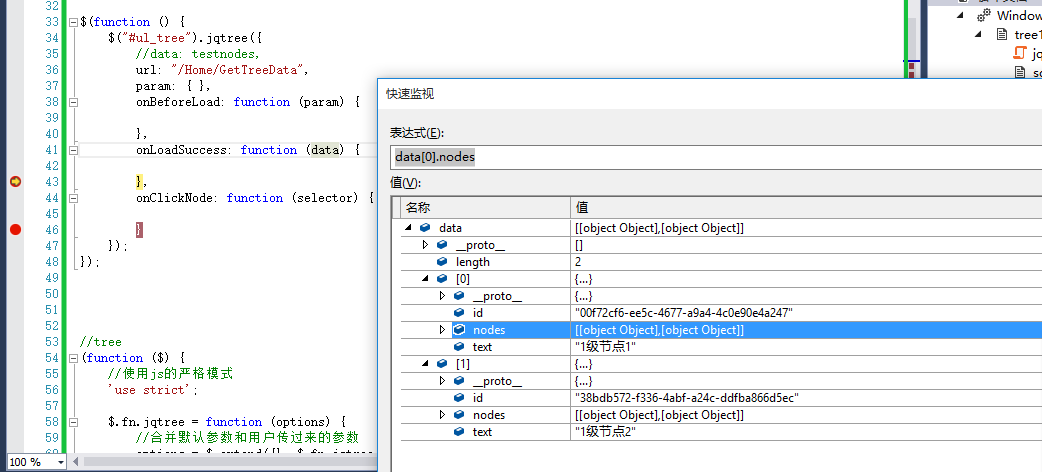
$(function () { $("#ul_tree").jqtree({ url: "/Home/GetTreeData", param: { }, onBeforeLoad: function (param) { }, onLoadSuccess: function (data) { }, onClickNode: function (selector) { } });}); onLoadSuccess事件调试看看

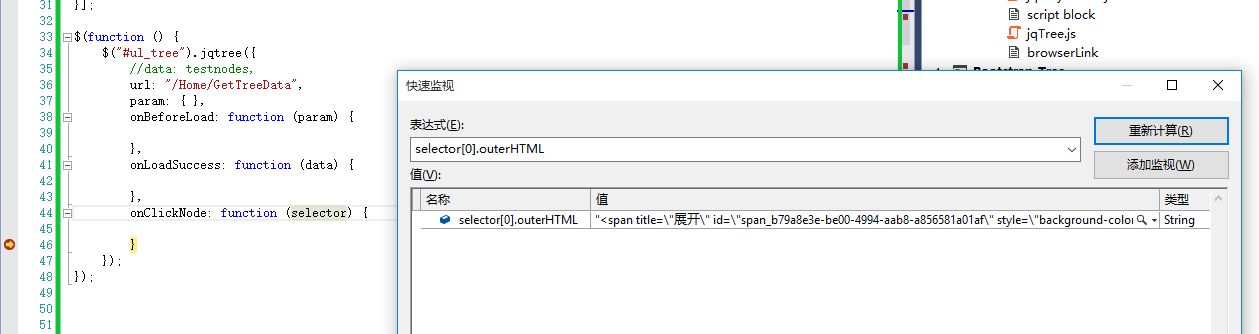
onClickNode事件调试看看,selector对应着当前的点击的节点的jquery对象。

三、小结
以上就是对jquery tree的一个简单封装,今天刚刚完成的第一个版本,可能效果不太好,但基本的功能有了,后面还有待优化。欢迎园友们拍砖!
本文转自懒得安分博客园博客,原文链接:http://www.cnblogs.com/landeanfen/p/5124971.html,如需转载请自行联系原作者